WebGal 無代碼免費視覺小說製作引擎
我之前關於 Webgal 的算是心得感想吧
可以從這裡查看
介紹: 什麼是 WebGal?
Webgal 是一個簡單而功能齊全的視覺小說製作器,讓你可以在不用任何代碼的情況下做出一款ACG遊戲
除了提供各種你會需要的功能外還搭配了相當用戶友好的使用介面讓就算是沒有開發經驗的新手也可以很快的進入狀況開始製作遊戲
因為是可視化的編輯器你甚至不需要打開 Atom 或是 Visual Studio 之類的代碼編輯器就可以直接編輯你的遊戲了
其他可視化引擎:
優點: 為什麼使用 WebGal?
Webgal 的優點在哪裡? 為什麼推薦它呢?
以下是幾個WebGal的特點:
- 易於使用:無論是使用 Webgal 脚本還是使用可視化編輯器進行開發,一切都是非常的簡單自然。只需要按照官方提供教程和文檔,就可以快速上手這個視覺小說製作引擎
- 美觀優雅:Webgal 提供了美觀優雅的圖形用戶界面與交互效果,一切都是為了更好的用戶體驗。你可以自定義你的遊戲界面,添加各種元素和動畫等內容
- 功能強大: 它不僅支持主流視覺小說引擎所具有的幾乎全部功能,你還可以使用 Pixi.js 為你的遊戲添加自定義效果。除此之外 Webgal 還支持多語言、多平台、多解析度等特性,讓你的遊戲可以在任何設備上運行
- 免費開源: 還有一個重點就是它是一個完全免費且開源的項目,你可以在 GitHub 上找到它的源代碼和文檔。你也可以參與到 Webgal 的社區中,與其他開發者交流和學習
有興趣的人可以看官方的 demo 預覽一下做出來的效果
或是 B 站也有一些演示的影片可以預覽大概的樣子
開始使用: 如何使用 WebGal 製作視覺小說?
首先我們要先來下載 WebGal 到我們的電腦上
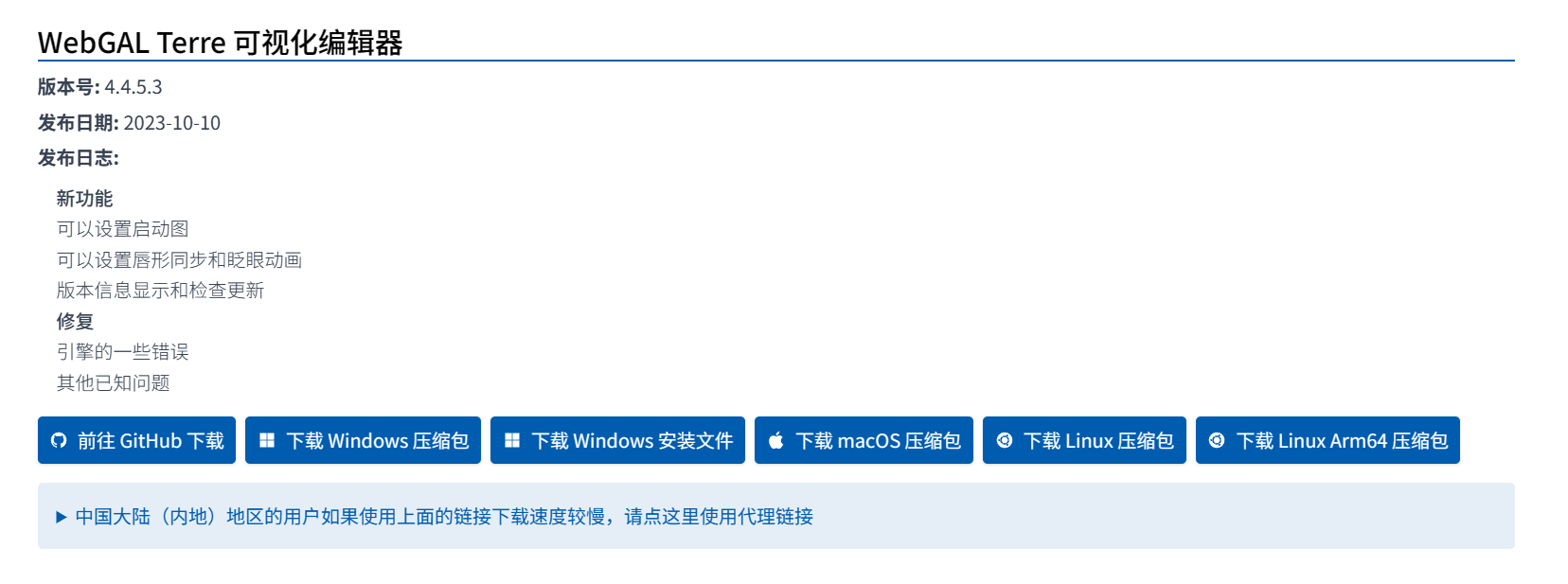
在不知道什麼時候 (笑) 的更新開始 WebGal 有了自己的官網並且提供了可以直接下載安裝的安裝包
所以可以直接從官網下載安裝文件
( 有.exe包可以選或是 Zip檔案或是你也可以從 Github上下載 )
- 可能會跳出說不安全的提示但可以無視它
- 如果顯示缺乏權限的話就用 admin 的權限打開它就好
創建第一個專案
下載好後雙擊 WebGAL_Terre 就可以打開 WebGal 了
- 默認的話會出現在
http://localhost:3001/
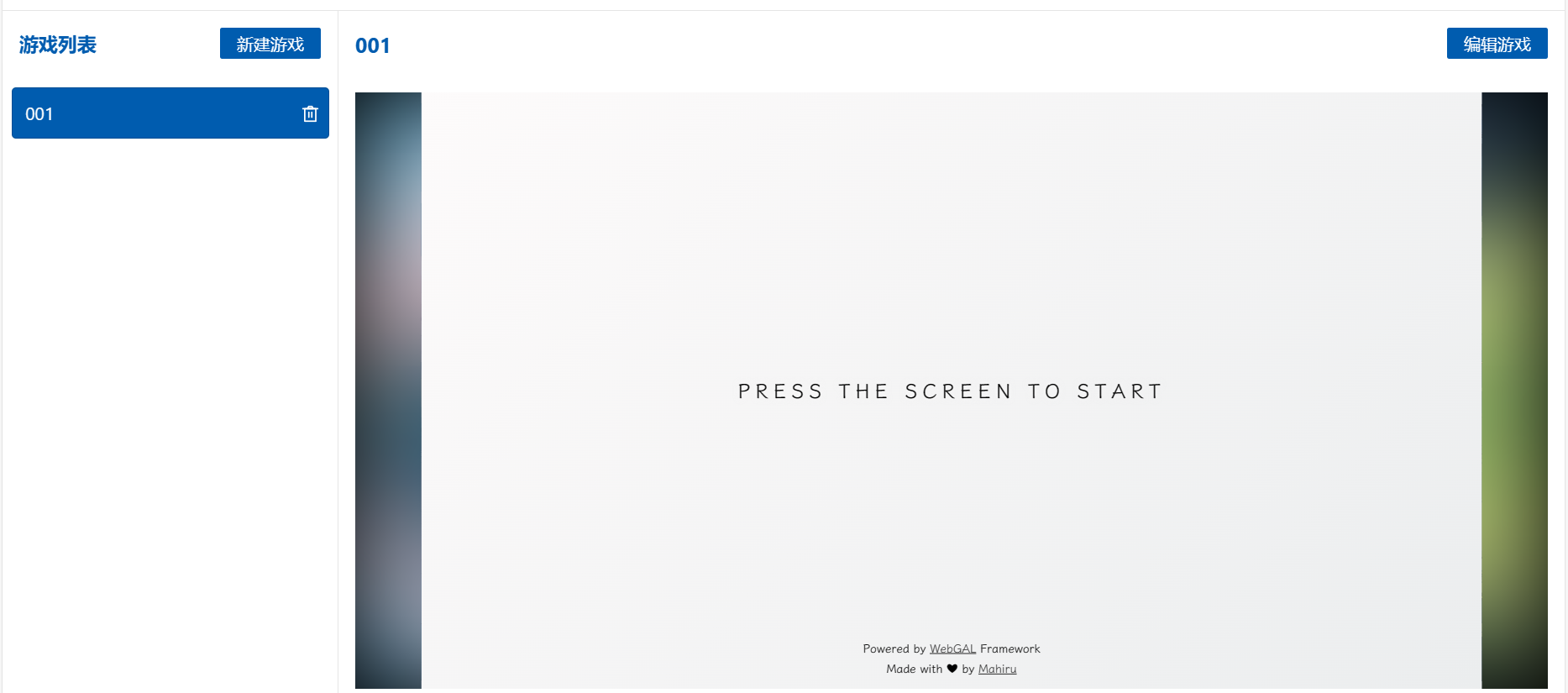
之後點擊 新建遊戲 然後給它取個名字
之後它就會出現在遊戲列表裡面了
點擊 編輯遊戲 就可以開始編輯你的專案了
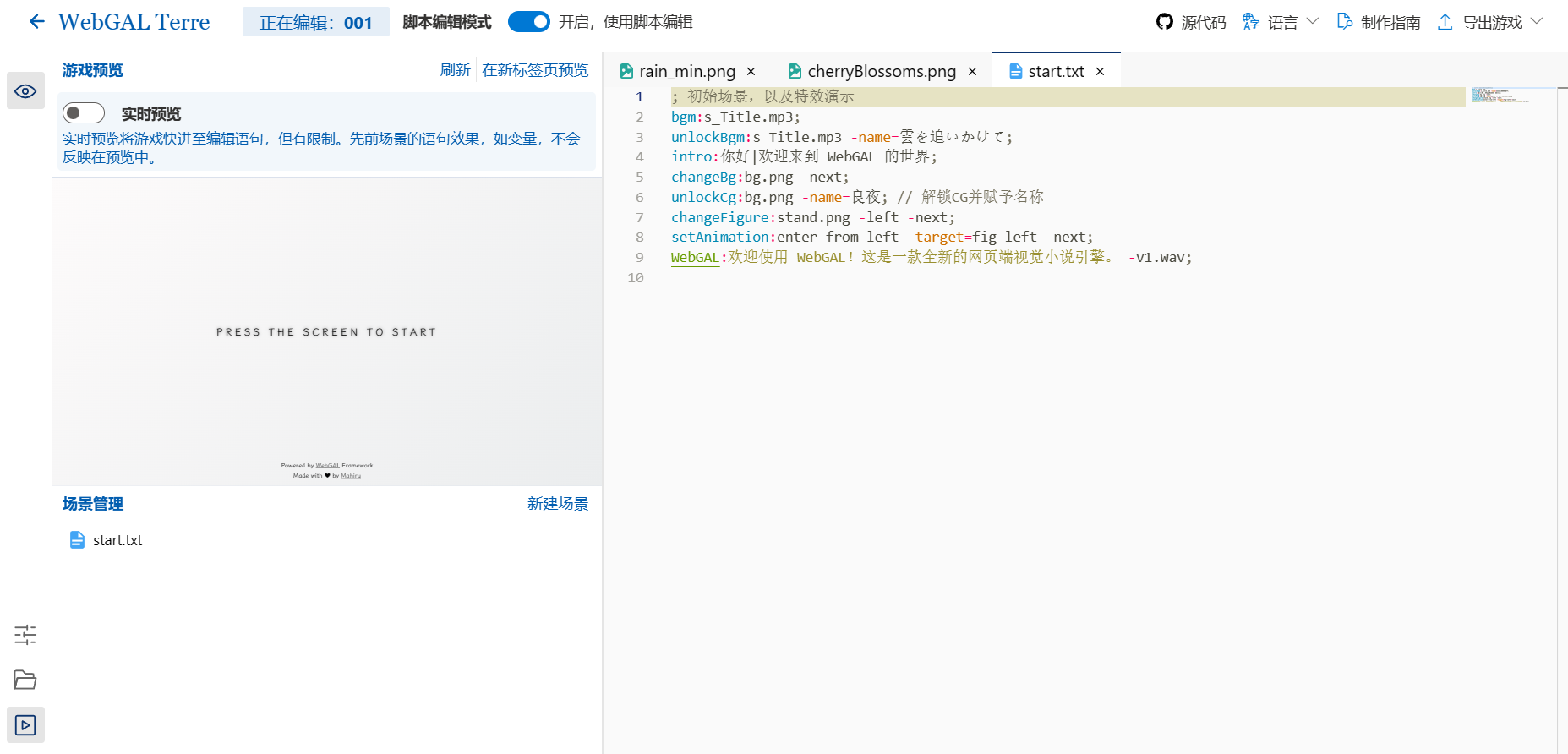
WebGal 編輯器介紹
- 最左邊的一欄可以切換 設定, 資源和場景的畫面,為出現在預覽畫面下面
- 中間的話就是可以用來預覽遊戲畫面,現在還可以在編輯器裡調整大小所以可以放大來看
- 右邊的話可以用來編寫腳本或是預覽專案裡面的圖片
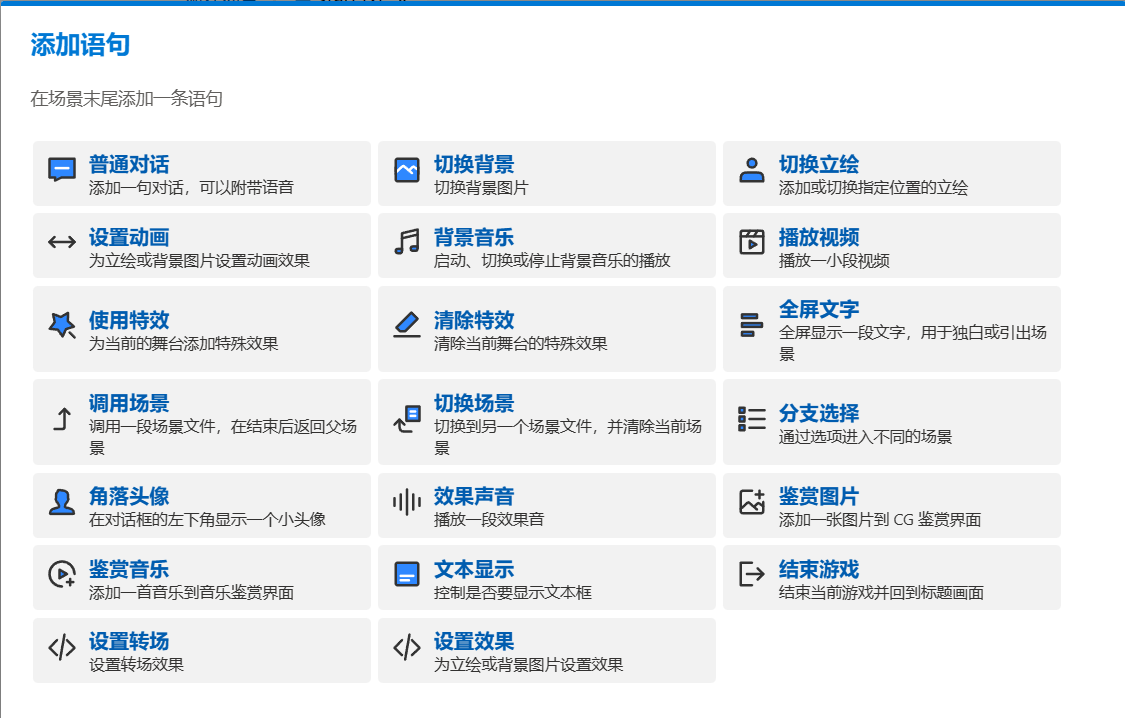
以下是一些目前有的語句:
介紹一下一些特點好了
WebGal 編輯器特點:
- 可以隨時切換編輯模式: 從可視化到腳本編輯器之間視可以隨時切換的
- 可以隨時開啟實時預覽模式: 想要隨時預覽自己做的修改的話就可以打開它,甚至也可以切換到新分頁預覽畫面
- 可以隨時輕鬆的預覽圖片: 雙擊圖片就會出現在右邊放大出來了
- 可以任意拖拉語句: 在可視化的編輯器中你可以隨時隨意的上下拖拉每個語句
- 可以一鍵導出遊戲: 遊戲做好後直接點右上角的按鈕就可以直接導出遊戲給其他人遊玩了
編輯專案
要添加語句非常簡單
滑到想要添加的地方後點一下 添加語句 或是 本句前插入句子 之後再從跳出來的小畫面中點選想執行的動作
像是新增普通對話,新增分支選項或是切換場景都可以不用任何代碼點一下就可以切換 / 加入了
因為是簡單的視覺化引擎感覺不需要太多解釋所以就直接切到下個部分拉
輸出遊戲
跟剛剛的特點說的一樣使用 WebGal 輸出遊戲非常簡單,從右上角的導出遊戲按鈕裡選擇導出的格式 (像是 Android版,網頁或是exe檔案)之後等待一下下後就會自己跳出一個文件夾,文件夾裡面就有導出的遊戲囉
今天的介紹就到這裡拉~
下次再見!
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )